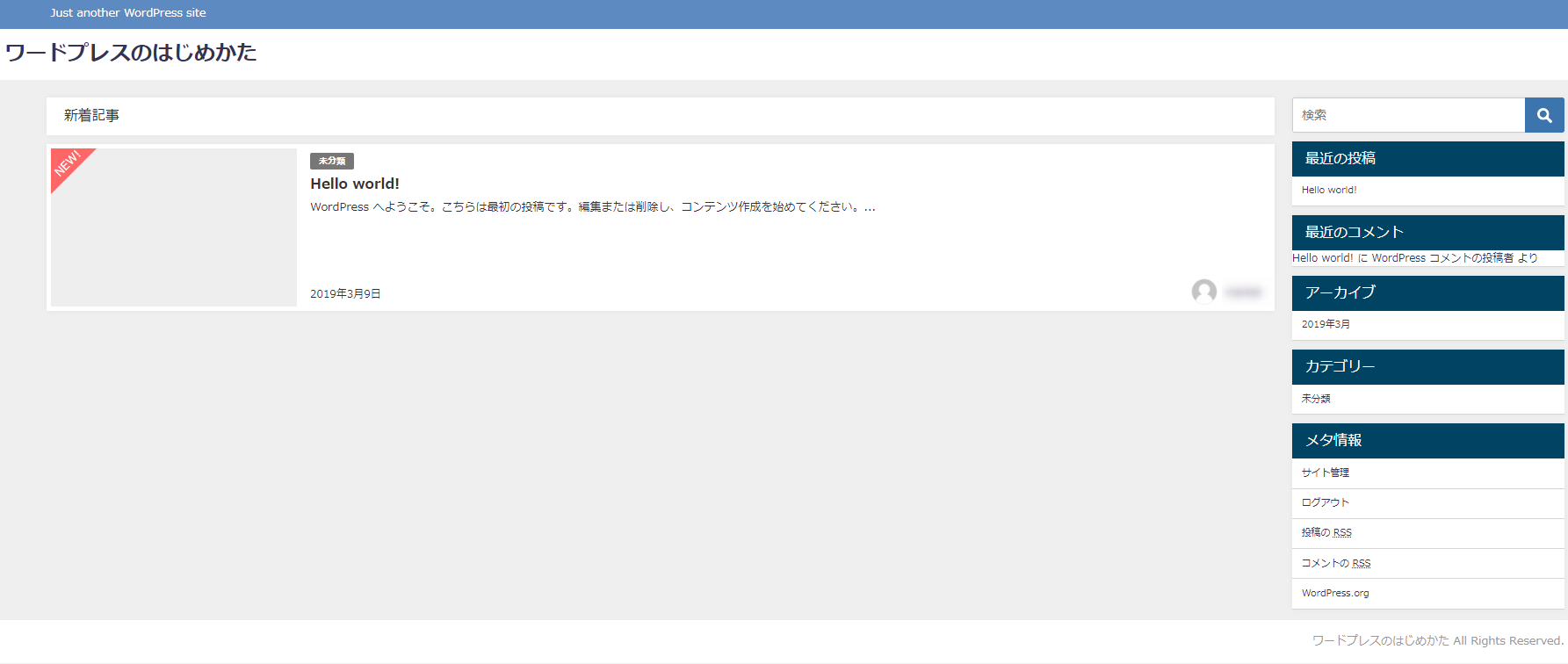
通常、ワードプレスをインストールしたばかりだと、
下記のような感じなので、デザインが正直しょぼいです。
シンプルではあるんですけどね。。

そこで、WordPress(ワードプレス)のテーマというものを使用します。
技術があったり、カスタマイズに時間をかけて、
一からデザインを作る方法もありますが、かなりの時間とお金を要しますので、おすすめしていません。
僕の場合、他とかぶるデザインが嫌で、過去に数度
カスタマイズ等を依頼して使っていたことがあります。
出来上がりに満足して使っていたところ、バージョンアップ等すると
なぜかデザインの一部がズレておかしくなって、デザイナーの方に修正をお願いすると、また別料金を取られると・・・
その繰り返しでした。
なので、
いまでは安心して使える有料のテーマに変更して使っています。
今日は、そのDiverというテーマのインストール方法についてお伝えします。
Diverのインストール方法
Diverは下記から利用できます
↓ ↓ ↓
あらかじめDiverのテーマファイルをパソコンにダウンロードしておいてください。
Diverを解凍すると、「diver.zip」と「diver_child.zip」が入っています。
下記がそれぞれのファイルの位置づけとなります。
子テーマ ⇒ diver_child.zip
WordPress(ワードプレス)にログイン
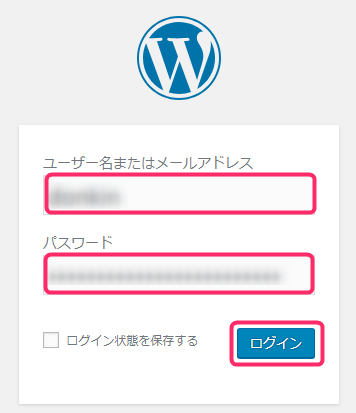
まず、WordPress(ワードプレス)にログインしていきましょう。
・ユーザー名
・パスワード
を入力し、「ログイン」をクリック

Diverの親テーマをインストールする
WordPress(ワードプレス)にログインしましたら、左メニューの
①「外観」をクリック
②「テーマ」をクリック

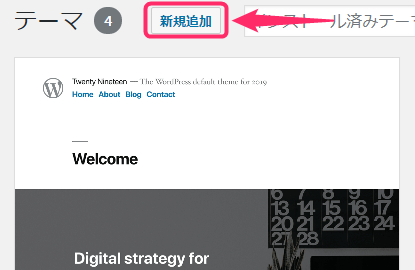
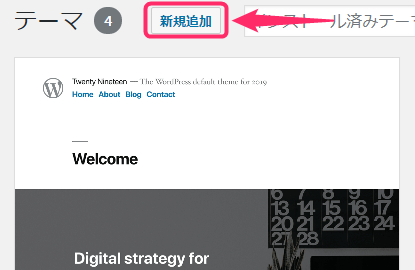
つぎの画面で、「新規追加」をクリック

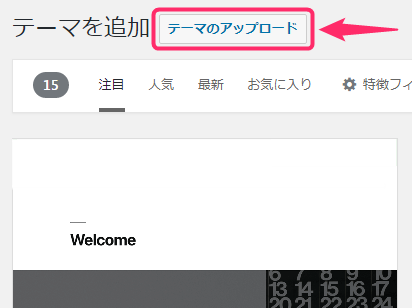
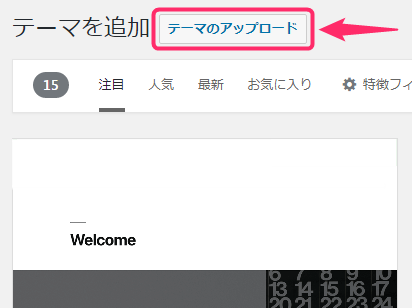
「テーマのアップロード」をクリック

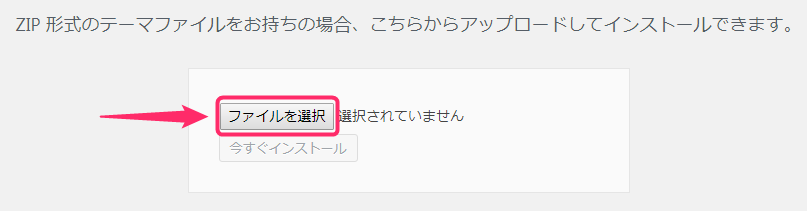
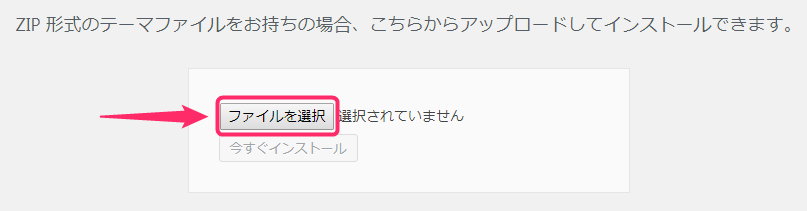
「ファイルを選択」をクリック
Diverの親テーマファイル(diver.zip)をアップロードしていきましょう。

ダウンロードしたテーマファイルのデータがあるフォルダを探し、
そのフォルダをダブルクリックします。
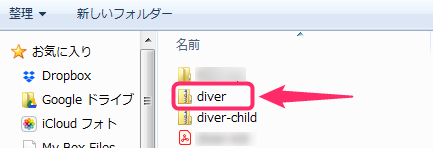
ココでは「diver.zip」というファイルを選択してください。

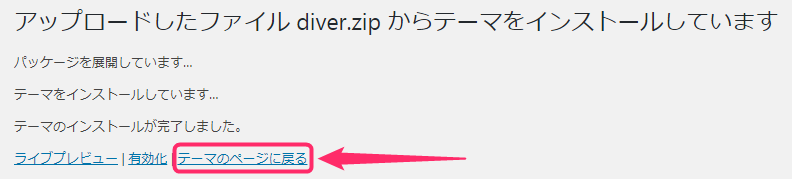
親テーマファイル(diver.zip)をインストールしていきます。

インストールが完了しましたら、「テーマのページに戻る」をクリック

子テーマをインストールする
つぎに、
子テーマ(diver-child)をインストールしていきましょう。
また「新規追加」をクリックします。

「テーマのアップロード」をクリック

「ファイルを選択」をクリック
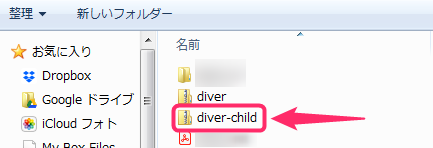
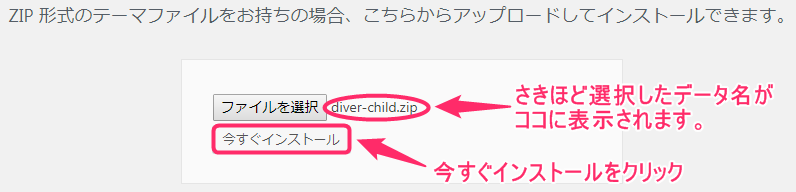
Diverの子テーマファイル(diver-child.zip)をアップロードしていきましょう。

子テーマをインストールするので、
つぎに、「diver-child」というファイルを選択してください。

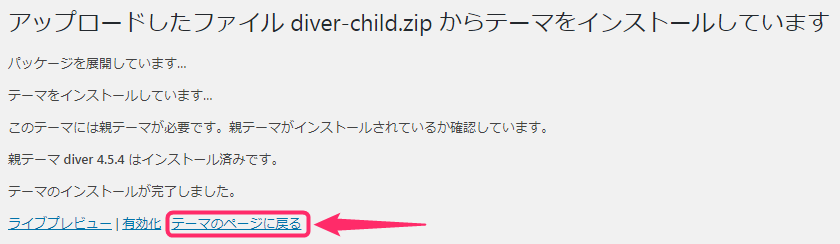
子テーマファイル(diver-child.zip)をインストールしていきます。

インストールが完了しましたら、「テーマのページに戻る」をクリック

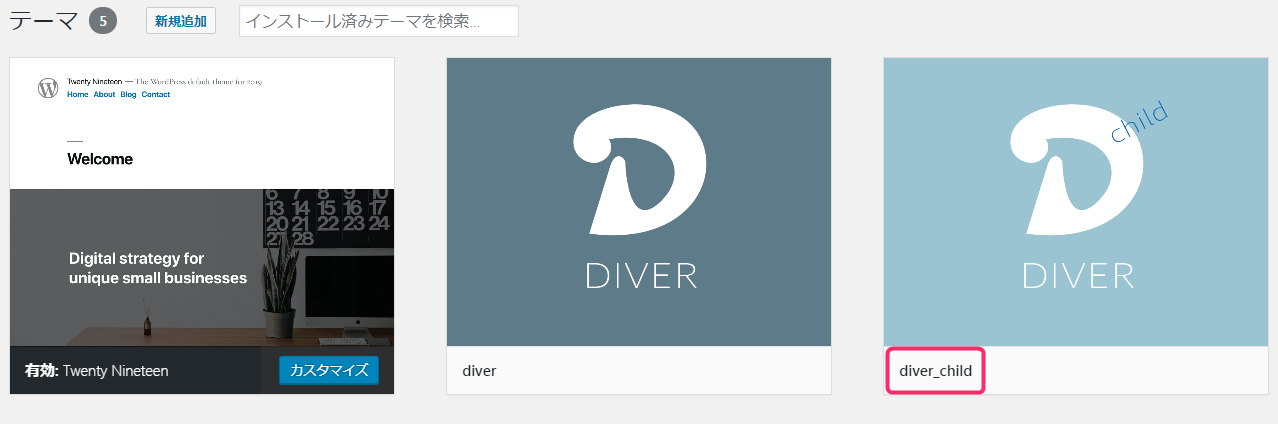
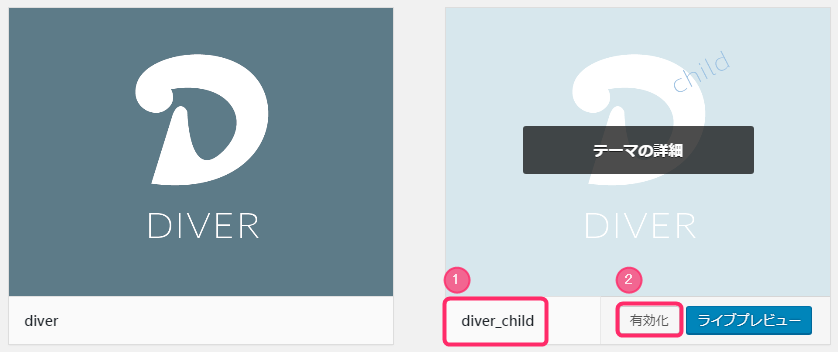
子テーマのみ「有効化」にする
有効化するテーマは「diver_child」という子テーマのみになります。
「diver」という親テーマは有効化しないでください。

子テーマ(diver_child)にカーソルを合わせ

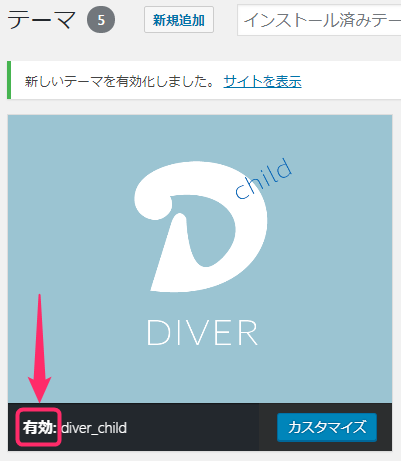
有効となっていれば、成功です。

DIVERのデザインとは
どういう風にデザインが変わったのかを見てみましょう。
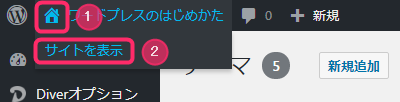
①ホームにカーソル合わせる
②サイトを表示をクリック
(シフトキーを押しながら、クリックするといいです。)

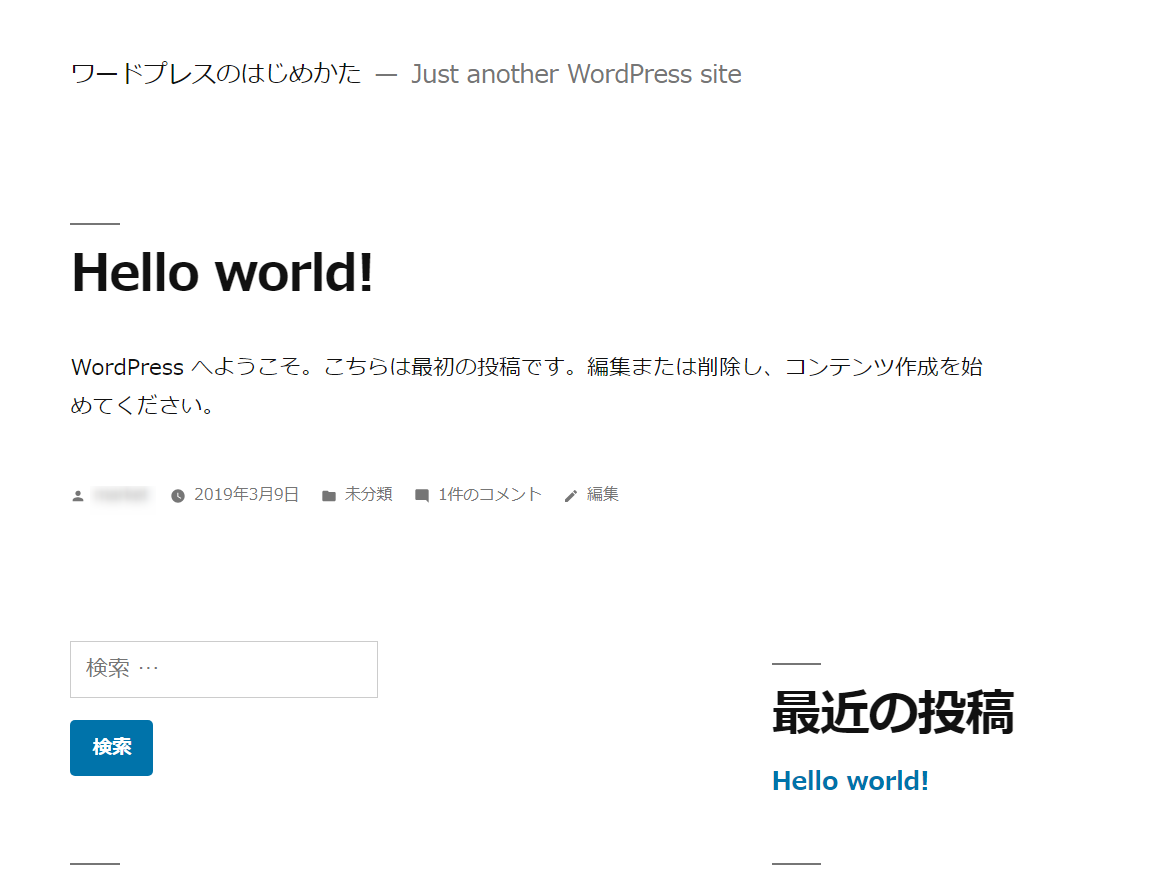
実際のサイトのデザインはというと、こんな感じになります。
まだ記事や固定ページがない状態ですが、記事を作っていくごとに良くなっていきます。
以上です。