こんにちは
さて、コンテンツ販売・ネットショップ運営・ブログ等において
アクセスの解析は必ず必要になってきます。
今日は、カラーミーでのGoogleアナリティクスの設置場所についてお伝えしていきます。
従来のやり方に比べ、シンプルかつ手間がかからない方法です。
従来のアナリティクスのトラッキングコードの設置方法
従来のやり方を見ていきましょう。
<従来のやり方>
ショップ作成
↓
デザイン設定
↓
デザイン編集
↓
共通テンプレートのhtml内にトラッキングコードを設置
上記が従来のやり方でした。
htmlソースが苦手な方はこの方法は手間ですよね(^^;
3ステップ、アナリティクスのトラッキングコードの設置方法
今回のやり方は3ステップで完了します。
まず事前にアナリティクスのトラッキングコードを用意しておいてください。
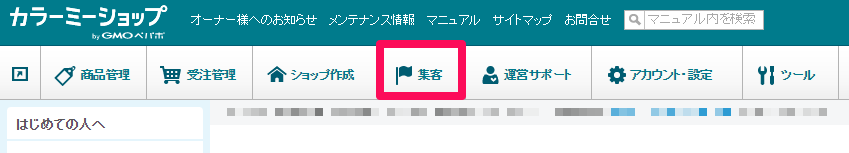
1.集客をクリックします。

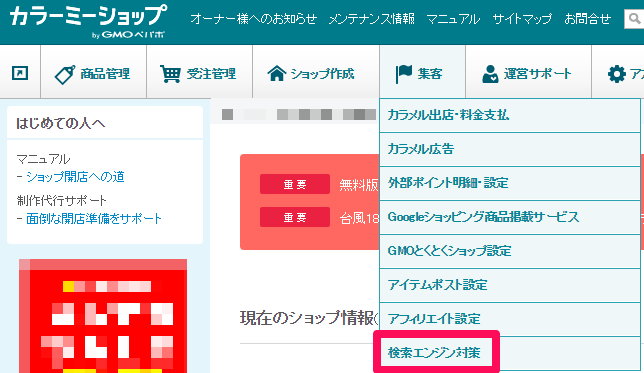
2.集客の中の「検索エンジン対策」をクリックします。

3.最下部に移動。 「headタグ内フリースペース設定」の各枠に貼り付けて、「更新」をクリックして終了です。

どうですか!? 非常に簡単ですよね!?
これのメリットは、お気づきだと思いますが、
わざわざスマートフォン用やフィーチャーフォンのテンプレートにコードを設置する必要がないんです。
上記の設定のみだけで十分です。
もう一点メリットとして、デザインテンプレートを新しいものに変えたりするときも、
従来なら再度、アナリティクスのトラッキングコードを貼り付ける作業をする必要があったと思いますが、
今回はその必要もございません(^^
一度設定してしまえば、他のことに時間を費やすことができるので、おすすめです。
こういった設定って時間がかかったり、
いちいち調べてわけわからなくなって・・・
あと回しにするケースって多いと思います。
おすすめの方法として、例えば1日ですべての設定を終わらせるという決まり事を作り
設定をすべて終わらせる。
こういった設定作業ってお金を生み出す行為ではないんで、
できればセミナー音声等を聞きながら、同時にインプットをする時間に費やすのがいいですね。








