こんにちは、やまかずです。
 相談者
相談者カラーミーショップのショップ情報欄「トップページ」の入力方法について教えて欲しい!
これについて、回答していきます。
- カラーミーショップのショップ情報「トップページ」の入力方法を知る事ができる
- 「お知らせ」「フリースペース」「店長エリア」がどの部分なのかがわかる
ネットビジネスの事業だけで、売上をあげてきた僕が解説しています。
カラーミーショップでネットショップを始める時、細かい入力部分が多くあるので、そのつまづきを解消するために、本記事を作成いたしました。



カラーミーショップで「開店・閉店設定」が完了したら、本記事で説明しているトップページを設定していきましょう
当記事をご覧になられているという事は、カラーミーショップを始めた方か、これから始めたい方かもしれません。見ながら一緒に進める事で、簡単に入力方法がわかるようにしています!
カラーミーショップの「トップページ」の入力方法
それでは、カラーミーショップの「トップページ」について、入力方法をお伝えしていきます。
- 「トップページ」設定画面を開く
- 「ショップタイトル ~ フリースペース」の設定
- 「店長エリア」の設定
- 「SNSアカウント」の設定
この流れでみていきましょう。
カラーミーショップ管理画面内の「トップページ」設定画面を開く
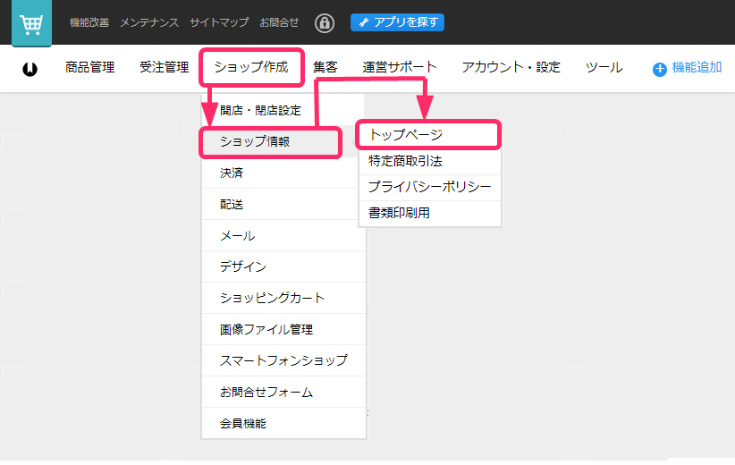
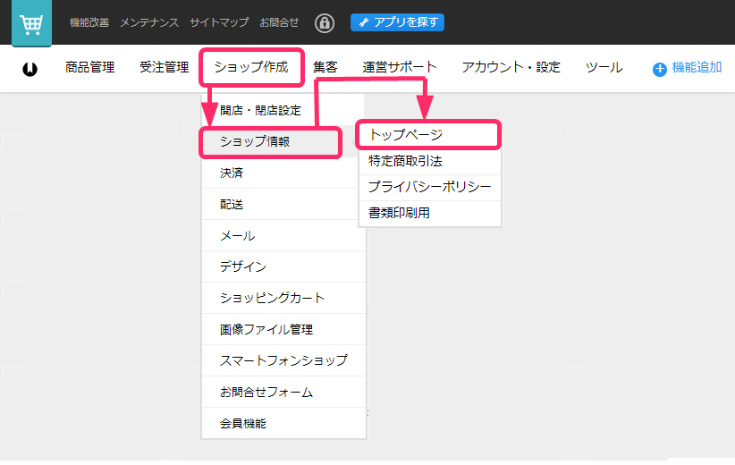
カラーミーショップにログインしている状態でご作業ください。以下の流れで「トップページ」設定画面を開きましょう。
・「ショップ作成」にマウスのカーソルを合わせる
・メニューが展開したら、「ショップ情報」にカーソルを合わせる
・「トップページ」をクリック


「トップページ」の設定画面を開きましたら、つぎの項目から入力をしていきましょう。
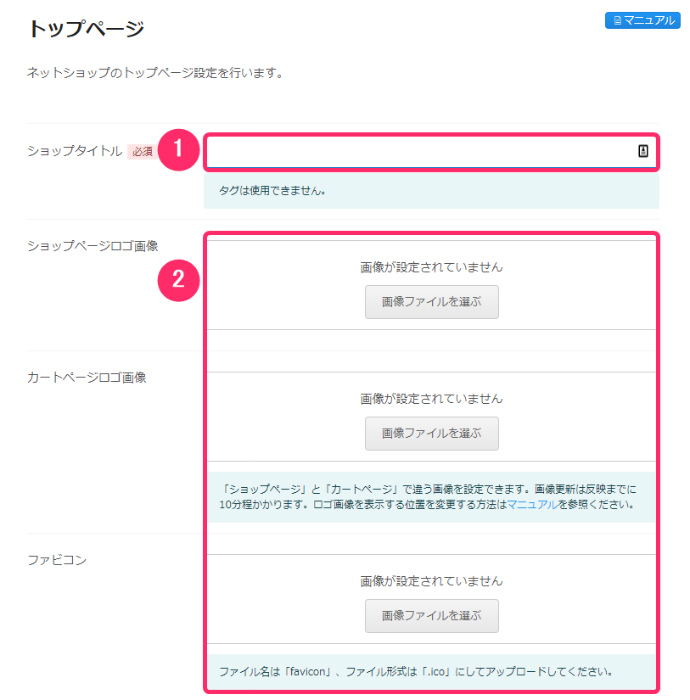
「ショップタイトル ~ フリースペース」の設定
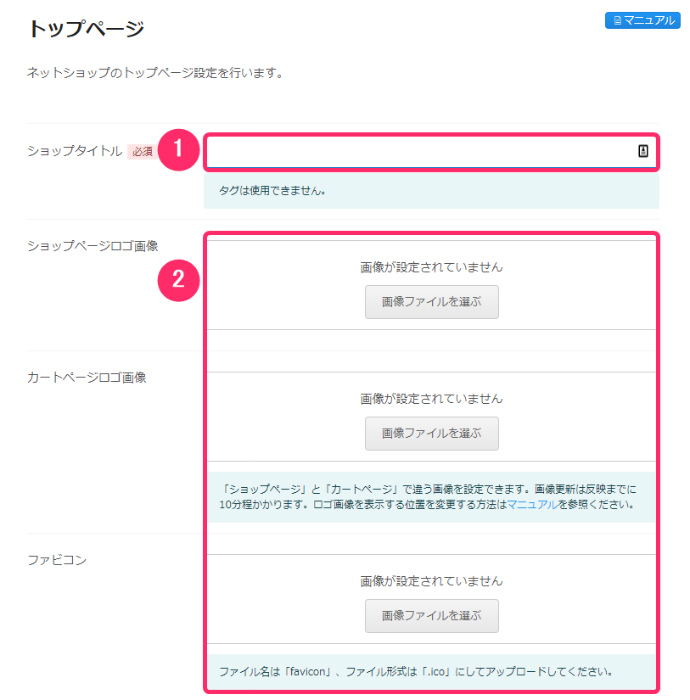
ネットショップの顔となるトップページ部分の設定になります。以下の項目を参考に入力していきましょう!
ネットショップのタイトル(名)を入力してください
② ショップページロゴ画像:
ショップページ左上に表示されるロゴの設定となります、画像をアップロードしましょう
特に推奨サイズはないですが、ファイルサイズ:500KBまでとなっていて、 ファイル形式:gif、jpg、pngの範囲内でご作成されることをおすすめします。
※大きいサイズをアップロードしても、自動で縮小されるようになっています。
カートページロゴ画像:
基本的に、「ショップページロゴ画像」と同じものをアップロードする感じで大丈夫です
ファビコン:
ファビコンとは、ブラウザにサイトが表示された時、表示されるアイコンの事です
以下から、簡単に画像をファビコンに変換可能です。
アイコンコンバーターはこちら


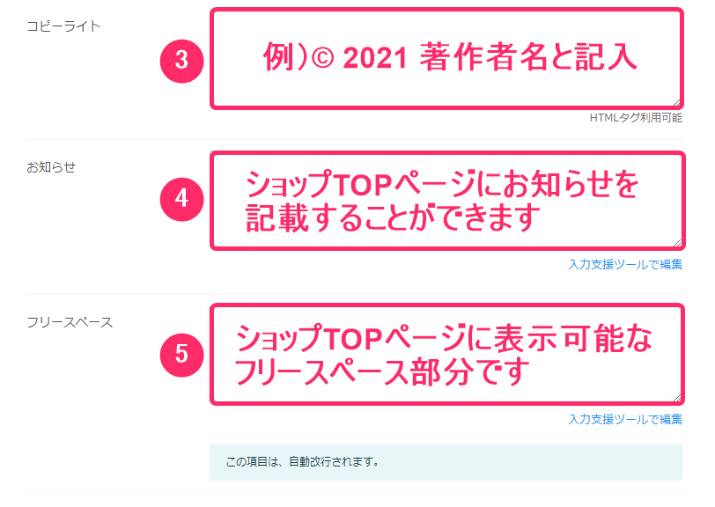
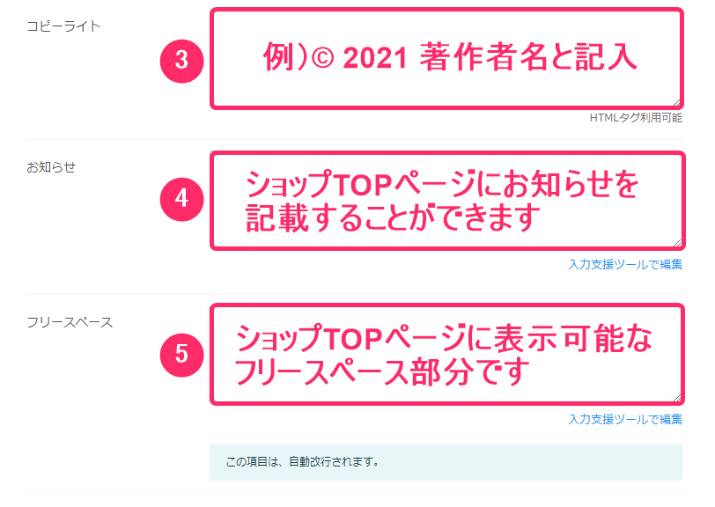
以下のように、コピーライトを記入するようにしましょう
例)© 2021 著作者名
④ お知らせ:
ショップTOPページに、お知らせを掲載することができます
<使い方>
お客様に「お知らせしたい項目」を記載するように使用します。
例)◯月◯日 新商品販売をおこないます など
⑤フリースペース:
ショップTOPページに、フリースペースを掲載することができます
<使い方>
イベントの宣伝などにも、自由に使えるスペースです。特にトップページは一番お客様の目に入る部分なので、フル活用していきましょう。





以下は「お知らせ部分」と「フリースペース部分」の掲載場所になります。(「DISCOVER」というテンプレートでの表示状態です)


「店長エリア」設定
つぎに「店長エリア」の入力についてです。ネットショップに店長情報を掲載することが可能です。はじめは、空欄でも大丈夫ですが、準備できましたら、店長エリアも入力するようにしましょう。
ここには店長名を入力するようにしましょう。
店長の人柄なども含め、信頼につながるような事を入力しましょう。
⑧ 店長の顔画像:
あらかじめ用意しておいた店長の顔写真をアップロードしましょう。
⑨ 店長ブログURL:
ブログのURLをお持ちでしたり、カラーミーの有料プランである「カラーミーWPオプション」でブログを作成されている場合、そのURLを入力しましょう。





以下は「お知らせ部分」と「フリースペース部分」の掲載場所になります。(「DISCOVER」というテンプレートでの表示状態です)


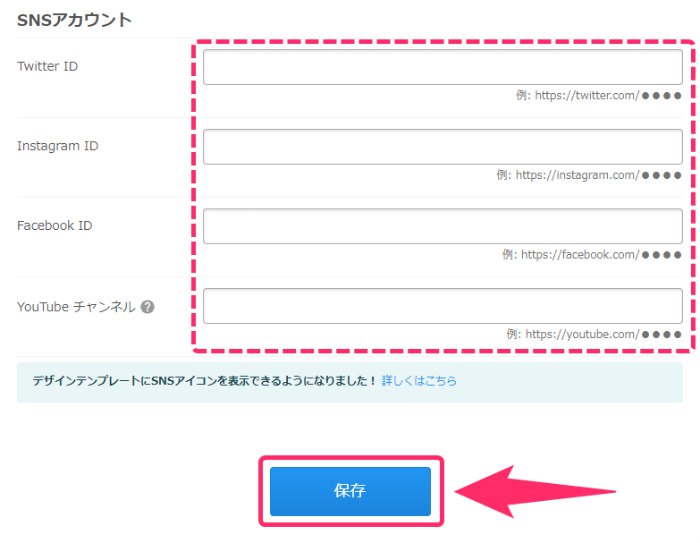
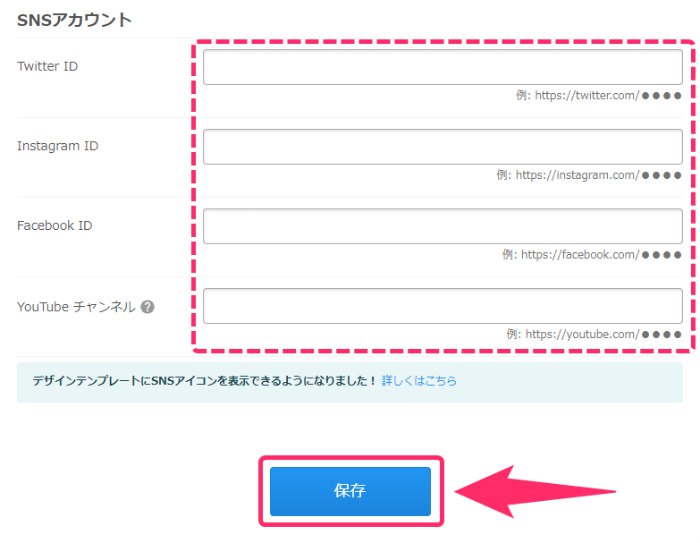
「SNSアカウント」設定
ここでは、「SNSアカウント」の入力についてです。特に入力の必要がなければ、下部の「保存」をクリックしましょう。
fa-chevron-circle-rightTwitter ID
fa-chevron-circle-rightInstagram ID
fa-chevron-circle-rightFacebook ID
fa-chevron-circle-rightYouTube チャンネル
SNSアカウントを入力後、「保存」をクリックしてください。


これで、カラーミーショップの「トップページ」部分の設定は、完了となります。
カラーミーショップのショップ作成「トップページ」の入力方法まとめ
本記事では、カラーミーショップのショップ作成で必要な、「トップページ部分」の入力方法についてお伝えしてきました。
それでは、本記事のまとめをチェックしていきましょう!
設定する項目は
・「ショップタイトル ~ フリースペース」の設定
・「店長エリア」設定
・「SNSアカウント」設定
ネットショップの顔の部分であるトップページの設定方法についてでした。初期設定の参考にしていただけましたら幸いです。
ネットショップで売れるようになるには『コツ』があります。今なら『ネットショップで成功する貴重なデータ』を無料で手に入れることができます。
↓ ↓ ↓